Click on the text above to learn the steps
1. Decide what Type of website you want to build
A Corporate site to serve millions of users?
A Personal site just for you and some friends?
A website for a Non-Profit Organization?
A website just to show off an Idea, Game or Tool?
Depending on the type of website you build will influence every step below it. This guide will be specifically tailored for personal sites, since most web development tutorials and classes are focused on corporate websites.
2. Decide on Hosting Method and Hosts
One Page Hosting, Static Hosting, or VPS Hosting?
Static Hosts, VPS Hosts, Domain Registers, and/or Web Servers?
CPS's are out of this guide's scope.
3. Decide on what Tools you will use
HTML, CSS?
HTML, CSS, JavaScript?
HTML, CSS, JavaScript, PHP?
HTML, CSS, JavaScript, Node.js, Express.js, MySQL?
HTML, CSS, JavaScript, PHP, Laravel, PostgreSQL?
HTML, CSS, JavaScript, Python, Django, SQLite?
HTML, CSS, JavaScript, Ruby, Ruby on Rails, MySQL?
HTML, CSS, JavaScript, Java, Spring Boot, PostgreSQL?
Guide To Hosting Websites
One-Page Site

Difficulty: Super Easy
Description: A website consisting of a single page, perfect for portfolios
Site Hosts: Omg.lol, Linkstack, Carrd.co
Examples: adam.omg.lol, linkstack.co/example, caycepollard.carrd.co
Blogging

Difficulty: Super Easy
Description: Easily create and manage blogs
Site Hosts: Bearblogs, Write.as, Zonelets
Examples: Herman's Blog, Matt, Marina Kittaka
Static Site Hosting

Difficulty: Medium
Description: Static websites, consisting of simple HTML, CSS, and JavaScript
Familiar: HTML, CSS, IDE, Test Server, Git, Domain Register, DDoS, SSH keys
Static Site Hosts: Neocities, Github Pages, Gitlab Pages, Codeberg Pages
Examples: Neocities Examples, Github Pages Examples, Gitlab Pages Examples
Python Test Server
Git
DDoS: Cloudflare Pages
VPS Hosting

Difficulty: Hard
Description: Virtual Private Servers offer more control allowing for more dynamic sites
Familiar: HTML, CSS, IDE, Test Server, Git, Domain Register DDoS, Web Server, TLS/SSL Certifications, SSH Keys
VPS Hosts: VeeroTech, NixiHost, A2 Hosting, DreamHost, KnownHost, Hetzner, BuyVM, Njalla
Examples: bruno simon, system overlord, slither.io, htwins, neal.fun, radio.garden
Python Test Server
Git
Domain Registers: Porkbun, Hover, Dynadot
DDoS: Cloudflare
Web Servers: Nginx, Lighttpd, Apache
TLS/SSL Certifications: Cerbot
Guide To Building Websites
HTML

Hyper-text markup language is the easiest programming language to learn. You basically just reuse the same html tags over and over again. I usually just use a basic template for HTML and go from there. You can inspect element on any website to see it's HTML. To really learn HTML though you have to learn CSS.
CSS

CSS is one of the most fun languages to play around with. It goes with HTML, so you're just adding onto it. I usually start with a template and play on from there. Styling your site is a subjective experience and can go anywhere from 5 minutes to months depending on what you're going after. There is no right answer here. The best way to look for creativity is to find a whole bunch of website styles you like and morph them all into something you love. Again this might take a while, but you will learn more about html/css doing it this way than a simple basic online tutorial.
CSS Frameworks

Bootstrap, Tailwind, Bulma
Then there's CSS Frameworks. CSS Frameworks make it easier and simpler to style a website. They are basically templates that people can quickly use to style a website. For making a simple personal site, I don't recommend them. Uniquely stylized/no styles/minimal - literally any other style is better than CSS frameworks. CSS frameworks were made to make it easier for teams to build websites quickly for businesses and organizations. That's really it.
IDE

Integrated Development Environments are where you'll be coding your files. They are necessary. Most developers use either Vim or Visual Studio Code. Visual Studio Code has proprietary tracking code built in so I use VSCodium instead. VSCodium is an open source a fork of visual studio without the tracking software.
Regarding whether to use either, I usually switch between both. Vim for the easy things, and VSCodium for the more complicated things. I suggest getting use to VSCodium first, and then moving onto using Vim for simple files.
Make sure to use both and get comfortable with Vim before using it to code files.
There is a lot to talk about when it comes to VSCodium. It removes the pain of terminals. For Virtual Private Servers, VSCodium makes it incredibly easy to SSH into website files. I use the extension 'Open Remote - SSH' for this. It's also very useful for committing files.
Vim is terminal based. With plugins you can really enhance it. It's a faster less bloated version of VSCodium. Sometimes when I just want to write simple files without too much complexity I'll just use vim. Other times when I want more complexity, I'll use VSCodium.
For instance, if I am writing a blog or just venting my thoughts out - vim. If I am adding some complex css or adding/moving tons of files around - vscodium
When editing your site, you'll often use a IDE (Vim/VSCodium) + Test server (Python) + Git, so knowing how all three are interrelated is important.
Test Servers

Test servers are where you'll see a test version of your site before you're ready to deploy it. They're used in combination with git, so you can edit your site with nobody seeing the edits. Then when you're ready to publish, you can stop the test server and deploy using git. I highly recommend them for privacy and professionalism.
cd (website directory)
python3 -m http.server
http://localhost:8000/
Git

Git is used to manage and push code files. Git is necessary for publishing static sites via Github/Gitlab/Codeberg pages and highly recommended when publishing via VPS.
For Github/Gitlab/Codeberg
git init
git remote add origin "online repo URL"
git add .
git commit -m "Message"
git push -u origin main/master
For VPS
git init (two folders - main, test)
git remote add origin "test folder URL" (main folder)
git add . (test folder)
git commit -m "Message" (test folder)
git pull origin master (main folder)
DDoS Protection
DDoS Protection is necessary. There are two ways you can add DDoS protection to your site:
1. Sign up for a service that has DDoS Protection built in.
2. Sign up for a service that does not have DDoS Protection built in and use Cloudflare.
It goes without saying, the first step is preferable. But you must have DDoS protection, otherwise any average schmuck can take your site down 24/7 with little consequence. While it is technically possible to build your own DDoS protection, it's a lot of work to maintain, and it isn't reasonable for individuals.
Cloudflare is controversial in its own way. Yeah, centralization helps them get better at stopping DDoS attacks, but it also kind of ruins the web. I am not going to delve into that essay here, but you'll find almost no alternatives to cloudflare that are not prohibitively expensive. DDoS protection, even with cloudflare is still better than no protection at all.
My recommendation is at best, use a service with DDoS Protection built in, and at worst, use cloudflare. But always use DDoS protection whenever your publishing to the web.
Cloudflare is necessary for protecting static sites via Github/Gitlab pages from DDoS attacks, but optional when protecting via VPS.
Domain Registers

I highly recommend having your own Domain name.
Most domain registers have a bad reputation. They buy domain names at a very low price and then sell them at a much higher price. After you purchase a domain, they may start adding additional charges. Some registers get hacked which exposes your data, while others may claim that you don't actually own the domain - they do, despite you having paid for it! They can also make transferring your domain to another provider a huge pain, and they may even arbitrarily revoke your ownership of the domain for no reason.
GoDaddy is notoriously known as being one of the worst domain registers, but they're not alone. There are a ton of crappy domain registers and I would avoid most of them like the plague. A lot of them mirror the terrible VPS hosts I talked about in the VPS section.
ICANN overseas the domains can get released. However, they don't enforce any rules or laws regarding ownership, which puts this into a large legal grey area. Without any monopoly laws, in a free market domain register companies can ruin the internet.
I recommend three domain registers: Porkbun, Hover, Dynadot. All three have a really good reputation compared to the competition.
When purchasing domains, you'll most likely want a Top level domains. Top level domains come with a benefit of being built into the network infrastructure, which makes it easier to find and communicate. They include .com, .org, .net, .me, among others.
I recommend that personal sites use a .me instead of a .com, .org, and .net domain because personal sites are not from an organization or a business - they are from you. .com, .org, and .net domains oversaturate the web while interesting top level domains like .me add to the diversity of the web.
But for things like email, using a top level domain like .com might me better. Email providers often block domains like .xyz because they are associated with scammers, since they are relatively inexpensive.
Some domains can get phased out over various legal and ownership battles, however this is incredibly rare and has only really affected a few country code domain names where the country is being retired.
Within your domain register, you really only have to worry about two records:
'A', 'AAAA'
Under the 'A' record, where the answer is, you put the ipv4 address of your host.
Under the 'AAAA' record, where the answer is, you put the ipv6 address of your host.
Then there's mail records, abbreviated as MX (Mail Exchanger) records. They are used for configuring your domain name to your email address. A lot of domain registers have their own mail servers or configurations that allow you to do this.
If you're using Cloudflare for DDoS and a domain register, then you'll have to connect cloudflare to your domain register through their name servers.
And then there are a whole lot of security records you can add to your domain, like SPF, DKIM, DMARC, but I won't get into that here.
SSH Keys
I highly recommend using SSH keys as authentication. Passphrases are easier than long complicated passwords, and its makes it more secure because you can only edit the site if your device has the SSH key installed on its device. SSH keys are used in Static Site Hosts and VPS hosts.
ssh-keygen -t rsa -b 4096 -C "user"
cat ~/.ssh/id_rsa.pub
Web Servers

Web servers are necessary when you're hosting your site via VPS. They offer a lot more configuration, complexity, and freedom. They allow you to do a lot more things than you could ever imagine. It's really where real web development starts.
There are three popular web servers that dominate the web: nginx, lighttpd, and apache. For personal sites, I recommend nginx. I won't get into the technical details here, but you can read up upon the use cases for each.
apt install nginx
systemctl start nginx
systemctl enable nginx
sudo nano /etc/nginx/sites-available/website
sudo ln -s /etc/nginx/sites-available/website /etc/nginx/sites-enabled/
sudo systemctl restart nginx
sudo nginx -t
TLS/SSL Certifications

I highly recommend having a TLS/SSL certification for your site.
If your website is not secure that means HTTP traffic going into it is not encrypted. This exposes your sites users to various privacy/security issues. You check in the upper left corner if your website is secure (it's that little lock to the left of the website address).
For custom domains you'll have to use Let's Encrypt. If a service gives you an optional domain, they're very much likely to secure it for you.
github.io uses DigiCert Inc
pages.gitlab.io uses GlobalSign nv-sa
codeberg.pages uses let's encrypt
If you're using a custom domain, it's highly advisable to use Let's Encrypt.
For Virtual Private Servers, cerbot runs a process that certifies your website pretty easily via the web server - in this case, nginx.
apt install certbot python3-certbot-nginx
sudo certbot --nginx -d website
sudo certbot renew --dry-run
sudo certbot certificates
RSS

Really Simple Syndication is used for sharing/adding blogs with through a web feed. This web feed (called an RSS feed) is usually an xml file that you update whenever you update your blog on your site. Users can add these xml files (RSS feeds) to their RSS readers which will allow them to read your posts from their RSS Reader. Everyone complains about the stupid social media algorithm, which can be completely solved with a simple RSS Reader, allowing you to filter all the bullshit and nonsense.
Creating An RSS Feed
To create an RSS feed for your site, you have to have html blog files. Create an xml file within the main directory of your site, use this image, plus this template, plus timestamp generator, and validate it here.
Here are a couple of examples of RSS Feeds: sizeofcat, ncase, paritybit
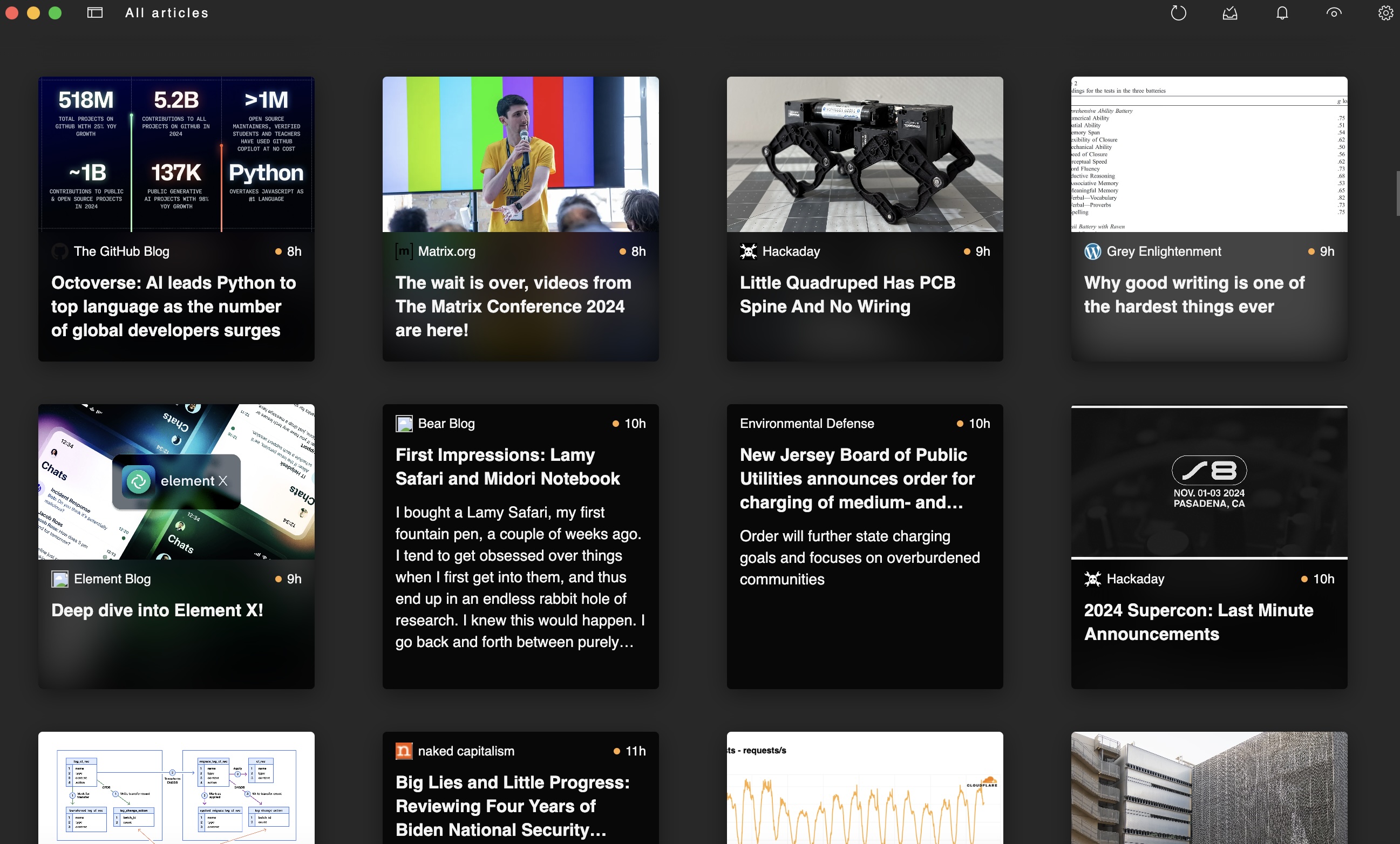
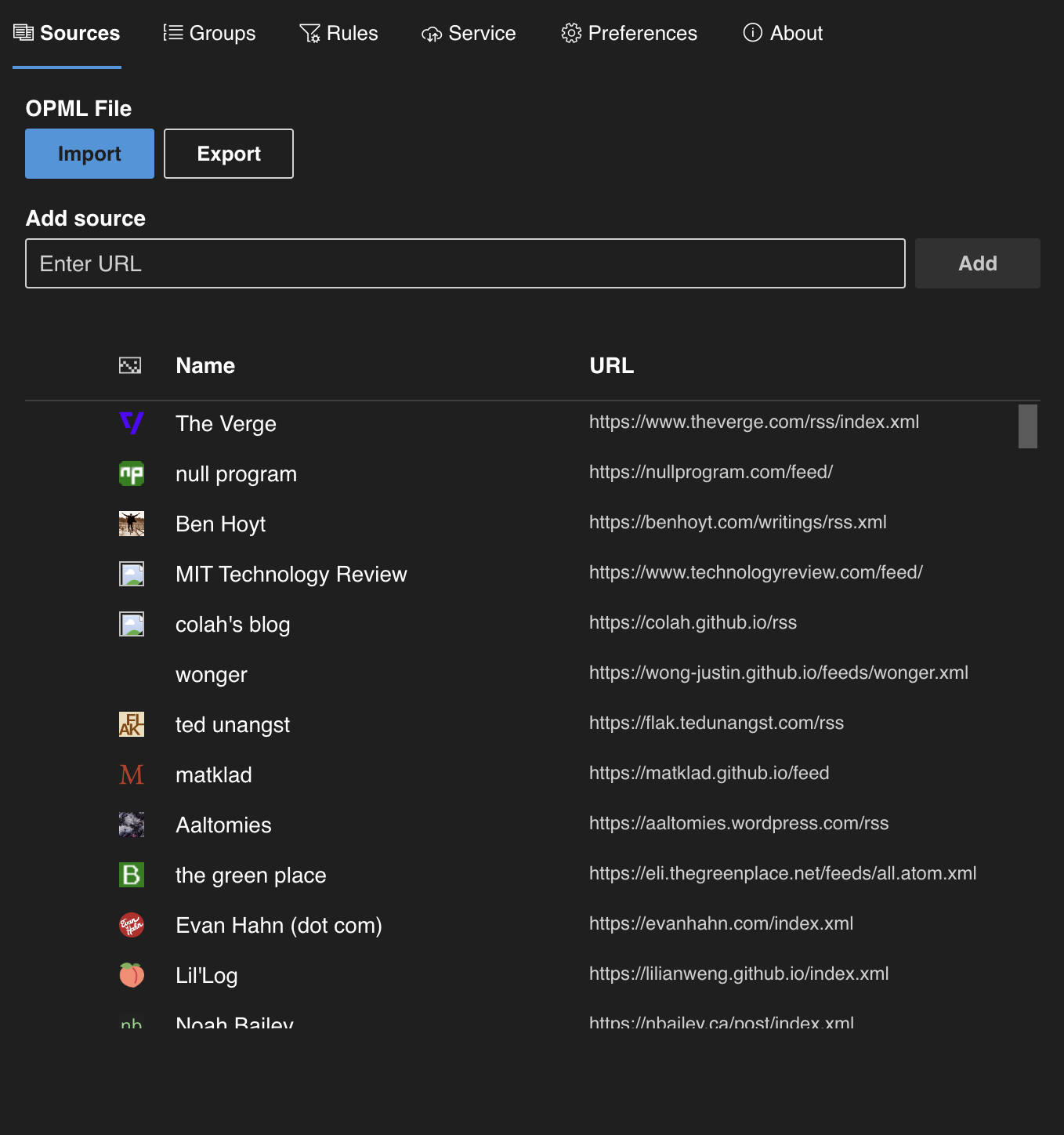
RSS Readers

RSS Readers are amazing and I wish more people knew about them. I use Fluent Reader (For GUI) and NewsBloat (Terminal).
Getting RSS Feeds

Getting RSS Feeds is a bit annoying. For personal sites you pretty much have to hunt them down and find their RSS feeds manually. Organizations tend to have blogs/updates/announcements directly on their websites with RSS Feed Integration.
Blogging host sites like substack make this much less of an issue because they make it much easier to find blogs and generate the feed for all bloggers automatically.
Podcasts are a hit or miss. Paid podcasts usually don't have RSS Feed integration while free podcasts do.
Microblogs like Mastodon or Bluesky integrate RSS feeds automatically.
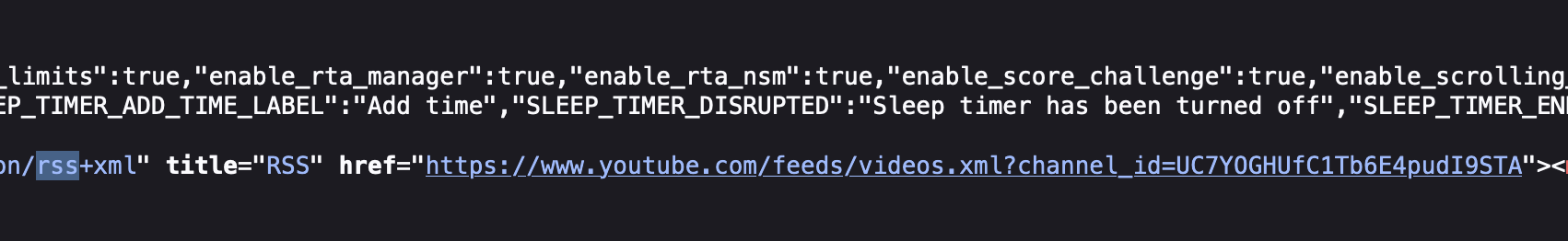
YouTube does have RSS feed integration, but they deliberately make it complicated for users. What you have to do is go on the youtube channel, click on view page source, search for RSS on that page and select the href link. That's the RSS feed.
 Individious front-ends generate rss feeds automatically, but unfortunately YouTube shuts down
Individous servers, which leads to RSS Feeds not working correctly. So, either you self-host your
Individous server or just deal with YouTube's crappy RSS Feed integration. Still though, it's
100 times better than being reliant on YouTube's corporate algorithm.
Individious front-ends generate rss feeds automatically, but unfortunately YouTube shuts down
Individous servers, which leads to RSS Feeds not working correctly. So, either you self-host your
Individous server or just deal with YouTube's crappy RSS Feed integration. Still though, it's
100 times better than being reliant on YouTube's corporate algorithm.
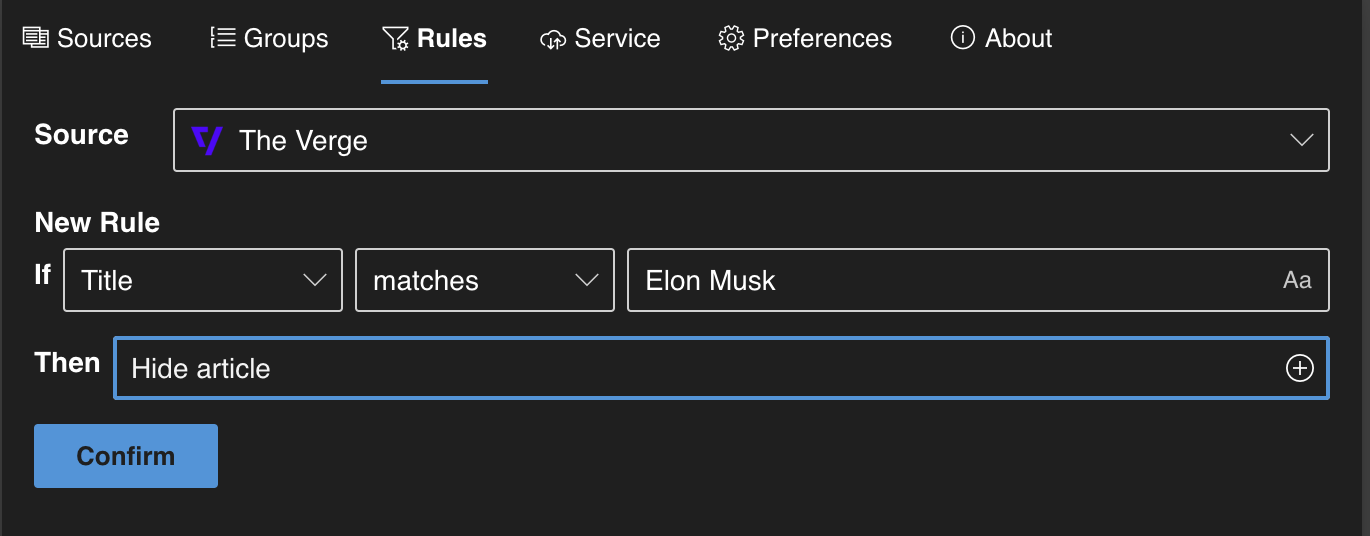
Filtering Your RSS Reader

A lot of people complain on social media about seeing the same person over and over again in the algorithm. On an RSS reader, you don't have this problem. See an article with someone you don't like? Add a rule that hides that article with that person's name. You can expand this and make it as extensive as you want.
SSG

Static Site Generators are used to create fast websites by generating pre-built static HTML files from content and templates. They are overkill for small personal sites and I don't recommend them for most people.
However, if you're more technically experienced they can be a great for various reasons: Markdown to HTML, Speed Security, Scalability, and Automation.
They fit that niche area for businesses and smart devs, but for most people who are building personal sites just for themselves, I don't recommend them. Simple HTML/CSS is much easier and more practical for most people.
CMS

Content Management Systems were made to make it easier for manage and update websites without requiring technical knowledge. They are more used for businesses and organizations who need to quickly manage sites with lots of technical details. A little bit similar to website builders, but a bit more powerful. For personal independent sites, I don't recommend them.
Databases

There are two main types of databases: relational databases (SQL) and non-relational databases (NoSQL). Relational databases enforce strict rules on the data they contain, while non-relational databases do not. For online businesses, organizations, and governments, they often need to store items with strict rules, therefore they use SQL.
Databases are very important in web development, but they are used more for organizations that want to scale up to handle large volumes of data (like millions of user accounts/information). For personal sites, you don't really need to handle large volumes of data, so I don't recommend them.
You can implement databases using either Server Side JavaScript or Server Side PHP which is further elaborated in the sections below.
You can also implement them using Server Side Python, Java, or Ruby but they aren't usually taught since students are usually already familiar with those languages in other domains. JavaScript and PHP are pretty much used exclusively for the web.
SQL Tools: MySQL, PostgreSQL, SQLite, Pocketbase, Supabase, Directus, PostgREST, Nhost, Appwrite
JavaScript

Ah, yes, JavaScript. The naked mole rat of web development. JavaScript is usually taught after HTML and CSS, but you pretty never use it unless your working with frameworks.
JavaScript gets a pretty bad wrap. Most JavaScript on the web is bloat. It's used for tracking, cookies, analytics, ads, managing, money, business - you get the deal. Past that, most personal sites do not need ANY JavaScript.
There's two types of JavaScript: Vanilla JavaScript and Server Side JavaScript.
Vanilla JavaScript is pretty easy to understand since there are a million online tutorials explaining it's functionality plus millions of boiler plate code you can find online.
Need to implement a search bar? Need to implement a filter? Need to implement an animation? Need to implement an popup? Need to implement an carousel? Need to implement an timer? There's already millions of examples of each online and it's stupid to reinvent the wheel. Everyone is basically copying each other.
Server Side JavaScript on the other hand is used for managing user accounts, handling authentication, and/or interacting with databases. Things that most mainstream popular sites do. If you want to interact with databases you need a Server Side language.
JavaScript Frameworks
Front-end

Frameworks: React, Vue, Angular, Svelte
Front-end JavaScript runs in the browser. It focuses on visuals and user interaction.
Back-end (Server Side)

Frameworks: Express, Fastify, Koa
Back-end Frameworks run on Server Side JavaScript. However, to run Server Side JavaScript on the server we need Node.js. To learn more about how to implement Server Side JavaScript click the image below:

Server-side JavaScript can't be run on static site hosts but can be run on VPS hosts, so make sure you are using a VPS host. However, in industry it's more commonly used on CPS hosts. This is because it's usually used on mainstream sites with millions of users where it's use case is in it's ability scale up.
PHP

Hypertext Preprocessor is an open-source, server-side scripting language. You can use PHP instead of Node.js to run code on the server and just like server-side JavaScript, PHP can't be run on static site hosts but can be run on VPS hosts. Both can connect to databases.
Node.js vs PHP is an ongoing war in developer circles. Basically Node.js scales better and saves money which is why you see it more on the top most visited sites, but PHP is MUCH less annoying to work with and does pretty much most of what you want Node.js to do which is why it's used by more websites. But the main takeaway is no JavaScript bloat with PHP!!!
If you have a small project with a couple thousand users -> Use PHP
If you have a large project with millions of users -> Use Node.js.
If you are hosting via VPS, I highly recommend you choose PHP.
PHP Frameworks

Back-end frameworks run on Server Side PHP - they make PHP easier to develop, scale, and manage. For any larger scale projects, it's recommended to use a back-end framework.
The main use case of PHP is in forums. Old School Forums like phpBB and MyBB already have PHP built in and are extremely simple to setup. Modern Forums like Flarum are built on Laravel which is better for scalability.

Forums can be tough to manage, but they're extremely simple to set up. You just have to install PHP, the Database Software, and the Forum software on your VPS.
Besides Forums, Imageboards are yet another medium of communication on the internet. The majority of which are built using tinyboard and vichan, which, as you guessed it, are mostly PHP based. If you want to see a full overview of Imageboard software, click here.
Imageboards can also be tough to manage, but just like forums, they're also extremely simple to set up. You just have to install PHP, the Database Software, and the Imageboard Software on your VPS.
In the tutorial below, I go through the creation a guestbook/form system built in PHP, where users can easily comment onto personal sites. If you want to learn and try PHP, then I highly clicking the image below:

PHP was written to be hosted on a VPS and while Node.js can run fine on a VPS, it's functionality is more tailored to serverless environments. This is why I highly recommend PHP over Node.js for personal sites, since you are already hosting your site via VPS it's really easy to integrate it within.
API
Application Programming Interface is a bunch of rules that allow software to communicate to another software.
Knowing the API between two different pieces of software is really important. And depending on the software you use, the API's will be different.
For an advanced web project, you typically have multiple API's since you have multiple different pieces of software communicating between each other.
For instance, a website could have a SQL database, NoSQL database, cloud storage, data-fetching, authentication services, and real-time communication. All of these require API's and being able to set the rules for API's is really important for functionality, security, and privacy.
However for a personal individual website, you won't be using all those services, so you won't really be working for API's. Unless you decide you want to use a specific service on your site.
If you've completed this guide, then you can continue down the hosting gauntlet rabbit hole...