Static Site Hosting Guide
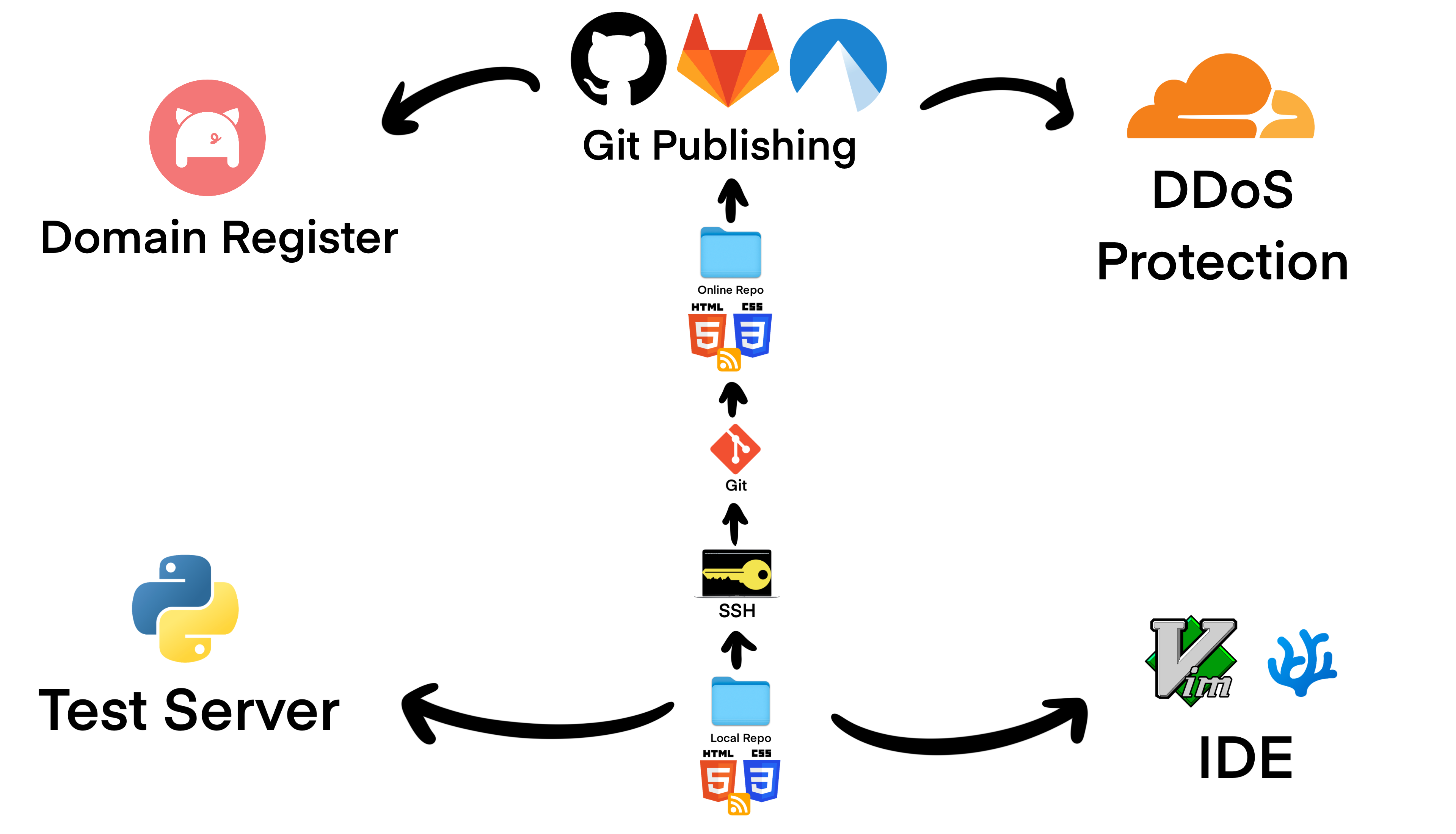
Static sites hosts are great for simple testing/project sites, but I wouldn't recommend them for long-term personal sites. Before you begin, you must either be on mac or linux. You will be building HTML/CSS pages in a IDE, seeing how they look on a python test server, and then pushing the files using git to a git publishing service. You won't be able to deploy on the backend since this is only a static site. A brief general overview map of what you will be doing can be seen in the image below.

Neocities

If you don't want to learn git, terminal, and IDE, but still want the HTML/CSS experience you can use Neocities. Neocities allows you to build sites without using an IDE, host sites without learning git, and protects sites from DDoS without you having to use cloudflare. It also allows for custom domains, custom IDE, and various other features that make it perfect for beginners.
But Neocities is more of a social media web service. It's like a tamer version of tumblr. You can follow sites, like sites, comment on sites - it displays your site in a profile that can be explored through their explorer feature.
Neocities is free/open source and Kyle Drake (owner) is hellbent on keeping it that way. I think Neocities is great for people with absolute no experience in HTML/CSS. You can read more about it here.
Github Pages

Microsoft owns Github. Github is the main place for large-scale open source projects, but for individual personal projects, like websites, I wouldn't recommend it. Github trains a lot of their open source code on copilot, so keep that in mind. That being said you can still publish static websites really easily for free with Github Pages. To get started with Github Pages, first you need sign up for Github. You can read their documentation here.
Creating An Online Website Repository
The first step is to create a repository. For this you can either use a custom domain or opt for the github provided one. If you want the github provided one, your repo must be called username.github.io where your username is your actual github username. If it isn't then this won't work.
If you make your private repo private you will need to pay Github to enable Github pages on it, which is stupid, you might as well just pay for a VPS instead, so I suggest making your repo public. If you don't want AI models to be trained off your website then you're in a pickle. Best option is to switch to Codeberg for time being and move to a transparent VPS Host later on.
Generating SSH Keys
Next, we need to connect an ssh key to your github account so we can push files to github. If you have never created a SSH key before then it's a very simple process. Open terminal and type the following:
ssh-keygen -t ed25519 -C "github key"
Enter file in which to save the key (/Users/your_username/.ssh/id_ed25519):
Leave blank if you're doing this for the first time. If you already have a key and don't want to overwrite it then don't leave this blank and type:
/Users/your_username/.ssh/id_ed25519_github
Next it will ask you to enter a passphrase
Enter passphrase (empty for no passphrase):
For this, enter a simple passphrase, that you won't forget.
After that is finished it will show where your identification and public key is saved. This is your private key. It should be kept secure and never shared with anyone.
Your identification has been saved in /home/user/.ssh/id_ed25519_github
This is your public key and it will be shared with github for secure access.
Your public key has been saved in /home/user/.ssh/id_ed25519_github.pub
The next two lines after that are just more information to verify/identify your public key.
The key fingerprint is: SHA256: UQNuygFUkrtdH0jsNdQM9a0B6pog+090/9jlk0dPRKA github key
Now output the data and your public key
cat ~/.ssh/id_ed25519_github.pub
Copy the entire output
ssh-ed25519 AAAAC3NzaC1lZDI1NTE5AAAAINzpLjzip0bGlLr4SfAlC3qSGunxfbHhcrcpKLQNmeMu github key
Go to Github -> Settings -> SSH and GPG keys -> click on new SSH key -> Paste your key under the key text box
The Title can be whatever and the Key Type is Authentication Key.
If the above command isn't working then run the SSH agent via
eval "$(ssh-agent -s)"
and add the new key to the SSH agent - repeat the process for adding to github
ssh-add ~/.ssh/id_ed25519_github
To confirm SSH is working on github run the following
ssh -T git@github.com
You will likely get this, type 'yes'
The authenticity of host 'github.com (140.82.113.4)' can't be established.
ED25519 key fingerprint is SHA256:+DiY3wvvV6TuJJhbpZisF/zLDA0zPMSvHdkr4UvCOqU.
This key is not known by any other names
Are you sure you want to continue connecting (yes/no/[fingerprint])?
Should get a pop-up - enter your passphrase
Warning: Permanently added 'github.com' (ED25519) to the list of known hosts.
Hi personalwebguide! You've successfully authenticated, but GitHub does not provide shell access.
Great, we have succesfully created an SSH key for github
Creating A Local Website Repository
Go to terminal and decide where on your operating system you want your website to be. A common place I choose is in the Documents folder. One you're are there, clone your github repo
cd Documents
Now back on github, go to where your repository is and copy the SSH under the clone button.
And clone your repo SSH address in terminal in the Documents folder
git clone git@github.com:personalwebguide/personalwebguide.github.io.git
You'll get a warning that you cloned a empty repository. It's fine. Now before we set up our IDE let's create an index file in our website directory with 'Hello World' text. We will then push it to github using git in the next section.
~/Documents$ ls
personalwebguide.github.io
~/Documents$ cd personalwebguide.github.io
echo "Hello, World!" > index.html
~/Documents/personalwebguide.github.io$ ls
index.html
Using Git To Push Local Files To Online Repository
Staying in terminal in your websites folder - we need to initialize git inside it.
git init
Now remember your SSH address? type git remote add origin and paste it after that.
git remote add origin git@github.com:personalwebguide/personalwebguide.github.io.git
You might get errors that it already exists. It's fine. To test that it's working type the following below.
git remote -v
You should get:
origin git@github.com:personalwebguide/personalwebguide.github.io.git (fetch)
origin git@github.com:personalwebguide/personalwebguide.github.io.git (push)
Great, now that you have it set up, you'll add the file and push it to github - you'll be using the following three commands below a lot
git add .
git commit -m "commit message - could be anything"
When you run this for the first time you will get some bullshit like git needs to 'confirm your identity'
Just type a random email and name below - you can make it up
git config user.email "your_email@example.com
git config user.name "Your Name"
Then try committing again
git commit -m "commit message - could be anything"
You should see 1 file changed, 1 insertion and a create mode
Now lets push to main
git push -u origin main
You should get 'Branch 'main' set up to track remote branch 'main' from 'origin'.
Now go back to github and reload your repository and you should see a file there.
Go to your repo settings -> Pages -> Branch -> use main, root -> save
Now open your browser and type the following:
https://username.github.io
You should see hello world. If everything looks good but the site is not showing, make sure you verify your account as github is stingy about bots.
Adding Cloudflare Pages
Sign up for Cloudflare Pages for DDoS Protection.
Once, your signed up -> select your account -> select Workers & Pages.
Create Application -> Pages -> Connect to Git to link your GitHub repository.
Set the Production Branch to main.
Use exit 0 for the Build Command to bypass the build process.
Specify your Build Output Directory.
Deploy your site. Your site will receive a *.pages.dev subdomain.
Further Configuration
Install VSCodium.
Open VSCodium and navigate to your website folder. Once there, click open.
Now you can edit your website files easily.
To actually see your website on the local side of ends, open terminal and navigate your website's folder.
Type the following command
python3 -m http.server
Copy the following address in your terminal and paste it in your web browser
http://localhost:8000/
You should see some network outputs in your python test server and see your website displayed.
Now when you edit your site, refresh the page and you can see the edits. When you're finished, close the test server by pressing 'crtl+c' and then when you're happy, push to git.
Gitlab Pages

Gitlab is an independent company. That might not hold true forever, so do your homework. Gitlab also trains most of their open source code on bots. If you don't want your data to be trained on, then you have to make your source code private. I wouldn't recommend it for personal sites. To get started with Gitlab Pages, first you need sign up for Gitlab. You can read their documentation here.
Creating An Online Website Repository
Almost the same process, but gitlab website folders can be called anything and they also require a .gitlab-ci.yml file within your website.
Make sure your .gitlab-ci.yml contains the following:
pages:
stage: deploy
script:
- mkdir public
- mv * public
artifacts:
paths:
- public
Your website should be deployed to the following:
https://username.gitlab.io/projectname
Generating SSH Keys
Same general process as describe in Github Pages.
Creating A Local Website Repository
Same general process as describe in Github Pages.
Using Git To Push Local Files To Online Repository
Same general process as describe in Github Pages.
Adding Cloudflare Pages
Same general process as describe in Github Pages.
Further Configuration
Same general process as describe in Github Pages.
Codeberg Pages

Codeberg is a non-profit organization. They don't train your data on bots. I trust them more than the rest, however, they don't provide DDoS protection, which is an issue. To get started with Codeberg Pages, first you need sign up for Codeberg. You can read their documentation here.
Creating An Online Website Repository
Very similar process, but this time create a repo called pages.
Your website should be viewable under:
{username}.codeberg.page
Generating SSH Keys
Same general process as describe in Github Pages.
Creating A Local Website Repository
Same general process as describe in Github Pages.
Using Git To Push Local Files To Online Repository
Same general process as describe in Github Pages.
Adding Cloudflare Pages
Codeberg does not really have large scale DDoS protection like Github or Gitlab. I don't recommend adding Cloudflare even if it's possible. If Codeberg goes down by a DDoS attack that means your site will also go down even if your individual pages site is protected by Cloudflare. Codeberg pages are when you're going low key, and are not worried about lots of clicks or views.
Further Configuration
Same general process as describe in Github Pages.